GUI Skin
GUISkins은 사용자의 GUI에 적용될 수 있는 GUIStyles의 컬렉션 입니다. 각 컨트롤 타입은 그것 자신의 스타일 정의를 가집니다. 스킨은 사용자가 스타일을 그것스스로 하나의 Control 대신에 전체 UI에 적용하도록 허락하도록 의도되어 집니다.
GUISkin를 생성하기 위해서 메뉴바로부터 Assets→Create→GUI Skin을 선택해 주십시오.
GUISkins는 UnityGUI 시스템의 일부입니다. UnityGUI에 대한 자세한 정보를 위해서는 GUI Scripting Guide를 살펴보시기 바랍니다.
Properties
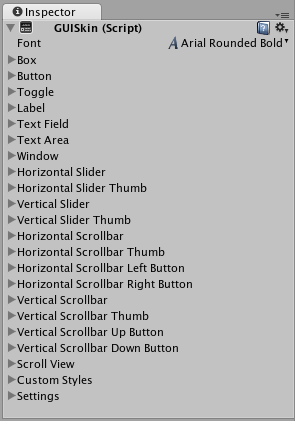
GUI Skin내의 모든 속성들은 개별적인 GUIStyle입니다. 스타일을 어떻게 사용하는지에 대한 자세한 정보를 위해서는 GUIStyle 페이지를 읽어주시기 바랍니다.
| Font | GUI에 모든 컨트롤을 위해 사용하는 글로벌 폰트 |
| Box | 모든 박스를 위해 사용하는 Style |
| Button | 모든 버튼을 위해 사용하는 Style |
| Toggle | 모든 Toggles을 위해 사용하는 Style |
| Label | 모든 레이블을 위해 사용하는 Style |
| Text Field | 모든 텍스트 필드를 위해 사용하는 Style |
| Text Area | 모든 텍스트 Areas를 위해 사용하는 Style |
| Window | 모든 윈도우즈를 위해 사용하는 Style |
| Horizontal Slider | 모든 수평 슬라이더 바를 위해 사용하는 Style |
| Horizontal Slider Thumb | 모든 수평 슬라이더Thumb 버튼을 위해 사용하는 Style |
| Vertical Slider | 모든 수직의 슬라이더 바를 위해 사용하는 Style |
| Vertical Slider Thumb | 모든 수직의 슬라이더Thumb 버튼을 위해 사용하는 Style |
| Horizontal Scrollbar | 모든 수평의 스크롤바를 위해 사용하는 Style |
| Horizontal Scrollbar Thumb | 모든 수평의 스크롤바Thumb 버튼을 위해 사용하는 Style |
| Horizontal Scrollbar Left Button | 모든 수평의 스크롤바 스크롤 왼쪽 버튼을 위해 사용하는 Style |
| Horizontal Scrollbar Right Button | 모든 수평의 스크롤바 스크롤 오른쪽 버튼을 위해 사용하는 Style |
| Vertical Scrollbar | 모든 수직의 스크롤바를 위해 사용하는 Style |
| Vertical Scrollbar Thumb | 모든 수직의 스크롤바Thumb 버튼을 위해 사용하는 Style |
| Vertical Scrollbar Up Button | 모든 수직의 스크롤바 스크롤 위쪽 버튼을 위해 사용하는 Style |
| Vertical Scrollbar Down Button | 모든 수직의 스크롤바 스크롤 아래쪽 버튼을 위해 사용하는 Style |
| Custom 1-20 | 어떠한 컨트롤에도 적용될 수 있는 추가적인 사용자 정의 스타일 |
| Custom Styles | 어떠한 컨트롤에도 적용될 수 있는 추가적인 사용자 정의 스타일의 배열 |
| Settings | 전체 GUI를 위한 추가적인 세팅 |
| »>Double Click Selects Word | 활성화되면 하나의 단어를 더블 클릭하는 것이 그것을 선택할 것입니다 |
| »>Triple Click Selects Line | 활성화되면 하나의 단어를 세 번 클릭하는 것이 전체 라인을 선택할 것입니다 |
| »>Cursor Color | 키보드 커서의 색상 |
| »>Cursor Flash Speed | 어떠한 텍스트 컨트롤을 편집할 때 텍스트 커서가 플래시할 스피드 |
| »>Selection Color | 텍스트의 선택적인 영역의 색상 |
Details
사용자가 사용자의 게임을 위해 전체 GUI를 생성하고 있을 때 사용자는 모든 다른 컨트롤 타입을 위해 많은 사용자 정의를 하는 것이 필요할지도 모르겠습니다. 많은 다른 게임 장르에서 실시간 전략 또는 롤 플레잉같이 실용적으로 모든 컨트롤 타입을 위한 필요가 있습니다.
각 개별적인 컨트롤이 특별한 스타일을 사용하기 때문에 열 플러스 개별적인 스타일을 생성하고 그들을 모두 수동적으로 지정하는 것은 적합하지 않습니다. GUI 스킨은 너를 위해 이 문제를 처리합니다. GUI 스킨을 생성하는 것에 의해 사용자는 모든 개별적인 컨트롤을 위한 미리 정의된 스타일의 컬렉션을 가집니다. 사용자는 코드의 하나의 라인으로 스킨을 적용하고 그것은 각 개별적인 컨트롤의 스타일을 수동적으로 지정할 필요를 제거합니다.
Creating GUISkins
GUISkins은 에셋 파일입니다. GUI 스킨을 생성하기 위해서 메뉴바로부터 Assets→Create→GUI Skin를 선택합니다. 이것은 사용자의 Project View에 하나의 새로운 GUISkin을 놓을 것입니다.
Editing GUISkins
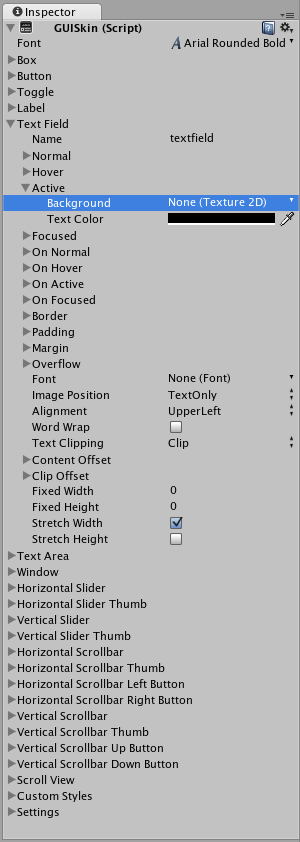
사용자가 하나의GUISkin을 생성한 후에 사용자는 그것에 인스펙터에서 포함하는 모든 Styles 을 편집할 수 있습니다. 예를 들어 Text Field Style는 모든 텍스트 필드 컨트롤에 적용될 것입니다.

GUISkin에서 Text Field Style를 편집하는 것
사용자가 사용자의 스크립트에서 얼마나 많은 텍스트 필드를 생성하는지에 상관없이 그들은 이 Style을 사용할 것입니다. 물론 사용자는 사용자가 원하면 다른 것에 따라 하나의 텍스트 필드의 스타일을 편하는 것에 대한 컨트롤을 가집니다. 우리는 저것이 다음에 어떻게 행해지는지를 의논할 것입니다.
Applying GUISkins
사용자의 GUI에GUISkin을 적용하기 위해 사용자는 사용자의 컨트롤에 스킨을 읽고 적용하는 간단한 스크립트를 사용해야 합니다.
// Create a public variable where we can assign the GUISkin var customSkin : GUISkin; // Apply the Skin in our OnGUI() function function OnGUI () { GUI.skin = customSkin; // Now create any Controls you like, and they will be displayed with the custom Skin GUILayout.Button ("I am a re-Skinned Button"); // You can change or remove the skin for some Controls but not others GUI.skin = null; // Any Controls created here will use the default Skin and not the custom Skin GUILayout.Button ("This Button uses the default UnityGUI Skin"); }
어떤 경우들에 사용자는 다른 스타일을 가지는 같은 컨트롤 두 개를 가지기를 원합니다. 이것을 위해서 새로운 스킨을 생성하고 그것을 재지정하는 것이 적합하지 않습니다. 대신 사용자는 스킨에서 사용자 Custom 스타일 중 하나를 사용합니다. 사용자 정의 스타일을 위해 하나의 Name을 제공하고 사용자는 그 이름을 개별적인 컨트롤의 마지막 아규먼트로서 사용할 수 있습니다.
// One of the custom Styles in this Skin has the name "MyCustomControl" var customSkin : GUISkin; function OnGUI () { GUI.skin = customSkin; // We provide the name of the Style we want to use as the last argument of the Control function GUILayout.Button ("I am a custom styled Button", "MyCustomControl"); // We can also ignore the Custom Style, and use the Skin's default Button Style GUILayout.Button ("I am the Skin's Button Style"); }
GUIStyles과 함께 작동하는 것에 대한 더 많은 정보를 위해서 GUIStyle 페이지를 읽어주시기 바랍니다. UnityGUI를 사용하는 것에 대한 더 많은 정보를 위해서 GUI Scripting Guide을 읽어주시기 바랍니다.
- 출처: 유니티코리아위키 (CC BY-NC-SA 2.0)