CSS (Cascading Style Sheet)
CSS(Cascading Style Sheet)는 마크업 언어가 실제 표시되는 방법을 기술하는 언어로, HTML과 XHTML에 주로 쓰이며, XML에서도 사용할 수 있다. W3C의 표준이며, 레이아웃과 스타일을 정의할 때의 자유도가 높다.
{Less}도 참조.
http://naradesign.net/open_content/lecture/wp/
즉, HTML 등에 쓰이는 태그가 구체적으로 어떻게 표시될 지를 정의하는 문서이다.
- http://www.w3schools.com/css/ (영어, 하지만 지존.)
- CSS 초기화 (Clearing; Reset) - CSS 간섭을 없앨때 사용.
http://twitter.github.io/bootstrap/scaffolding.html#gridSystem http://www.divshot.com/
background
left top left center left bottom right top right center right bottom center top center center center bottom
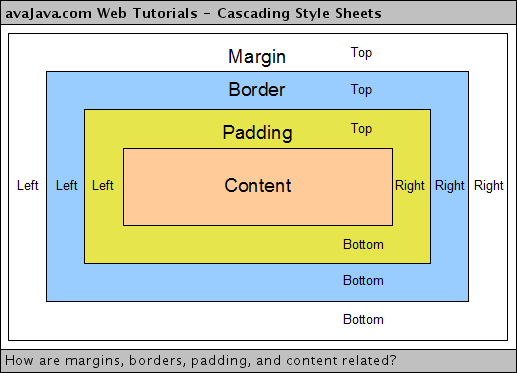
마진, 패딩 & 박스크기
Margin & Padding
- margin 은 본문과 외부사이의 간격이다.
- padding은 본문과 본문의 태두리와의 사이이구요.
- border는 margin 과 padding 사이의 것이겠다.
- 위 오른쪽 아래 왼쪽; 순서대로 적을수 있다.
결과적으로 최종으로 차지하는 크기는 넓이의 경우
마진왼쪽+마진오른쪽+테두리선왼쪽두께+테두리선오른쪽두께+패딩왼쪽+패딩오른쪽+상자넓이 = XXX
이런 식이다.. 이러니 크기를 계산하려면 산수를 해야 했다.
이제 다 필요없고 최신 브라우져에서는 박스사이즈를 지원한다. padding에 상관 없이 지정한 크기로 유지된다. 다음 코드를 추가한다.
html { box-sizing: border-box; } *, *:before, *:after { box-sizing: inherit; }
jQuery 에서도 지원하므로 걱정없이 쓸 수 있다.
[참조] Paul Irish
display
div 태그로 만든 Layer를 안보이게 하는 두가지 방법
display:none <-> block
아예 사라지게 하는것. 보이지도 않고 해당 공간도 존재하지 않게 됨
visibility:hidden <-> visible
보이지만 않고 해당 공간은 존재. width와 height값을 주었다면 그만큼 공간은 존재하게 됨
<Center> tag
아직도 작동하지만 웹표준에서 삭제되었다. CSS를 이용한 정렬이 권장된다.
내용물이 텍스트 인 경우
text-align:center;
내용물이 Div, Table 등인 경우
margin:0 auto;
를 사용한다.