문서의 이전 판입니다!
GUI Basics
이 섹션은 UnityGUI와 Controls함께 컨트롤을 스크립팅하기 위해 필수적인 것들을 설명할 것입니다.
Making Controls with UnityGUI
UnityGUI 컨트롤은 OnGUI()라고 불리는 특별한 함수를 사용합니다. OnGUI() 함수는 포함되어 있는 스크립트가 활성화되어 있는 한 모든 프레임에서 불려집니다. Update() 함수처럼.
GUI 컨트롤은 그들 스스로가 구조상 매우 간단합니다. 이 구조는 다음의 예에서 나타납니다.
 Application.loadlevel 은 삭제됨.
Application.loadlevel 은 삭제됨.
SceneManager.LoadScene(SceneManager.GetActiveScene().buildIndex);
사용할 것.
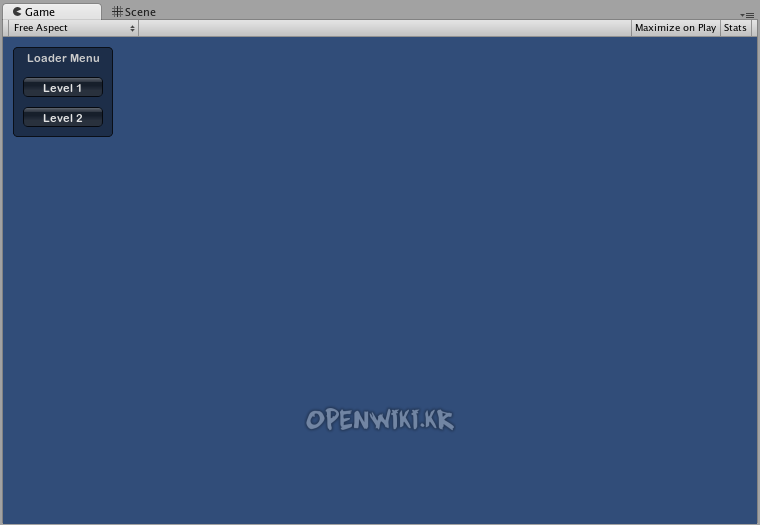
/* Example level loader */ // JavaScript function OnGUI () { // Make a background box GUI.Box (Rect (10,10,100,90), "Loader Menu"); // Make the first button. If it is pressed, Application.Loadlevel (1) will be executed if (GUI.Button (Rect (20,40,80,20), "Level 1")) { Application.LoadLevel (1); } // Make the second button. if (GUI.Button (Rect (20,70,80,20), "Level 2")) { Application.LoadLevel (2); } } //C# using UnityEngine; using System.Collections; public class GUITest : MonoBehaviour { void OnGUI () { // Make a background box GUI.Box(new Rect(10,10,100,90), "Loader Menu"); // Make the first button. If it is pressed, Application.Loadlevel (1) will be executed if(GUI.Button(new Rect(20,40,80,20), "Level 1")) { Application.LoadLevel(1); } // Make the second button. if(GUI.Button(new Rect(20,70,80,20), "Level 2")) { Application.LoadLevel(2); } } }
이 예제는 완벽하고 기능 수준의 로더입니다. 사용자가 이 스크립트를 복사/붙여넣기를 한고 그것에 GameObject를 부착하면, 사용자는 사용자가 Play Mode로 들어갈 때 다음의 메뉴가 나타나는 것을 볼 것입니다:
예제 코드의 디테일을 살펴보겠습니다:
첫 번째 GUI 라인, GUI.Box (Rect (10,10,100,90), "Loader Menu");은 헤더 텍스트 "Loader Menu"와 함께 Box Control을 보여주고 있습니다. 그것은 우리가 순간적으로 살펴볼 일반적인 GUI 컨트롤 선언 방식을 따르고 있습니다.
다음의 GUI라인은 Button Control 선언입니다. 그것이 Box Control선언과는 다르다는 것을 주의하시기 바랍니다. 특히 전체 Button 선언은 if문 안에 놓여집니다. 게임이 진행될 때 그리고 버튼이 클릭될 때 이 if 문은 true를 리턴하고 if 블록안의 어떠한 코드든 실행됩니다.
OnGUI()코드가 매 프레임마다 불려지기 때문에 사용자는 GUI 컨트롤을 생성하거나 파기할 필요가 없습니다. 컨트롤을 선언하는 라인은 그것을 생성하는 것과 같습니다. 사용자가 특별한 시간에 컨트롤을 보여줄 필요가 있다면 사용자는 그렇게 하는 어떠한 종류의 스크립팅 로직을 사용할 수 있습니다.
/* Flashing button example */ // JavaScript function OnGUI () { if (Time.time % 2 < 1) { if (GUI.Button (Rect (10,10,200,20), "Meet the flashing button")) { print ("You clicked me!"); } } } // C# using UnityEngine; using System.Collections; public class GUITest : MonoBehaviour { void OnGUI () { if (Time.time % 2 < 1) { if (GUI.Button (new Rect (10,10,200,20), "Meet the flashing button")) { print ("You clicked me!"); } } } }
GUI.Button()은 매 초마다 불려지고 버튼은 나타나거나 사라질 것입니다. 자연적으로 사용자는 그 버튼이 보여질 때 그것을 클릭할 수 있습니다.
사용자가 볼 수 있는 것처럼 사용자는 GUI 컨트롤이 보여지고 기능할 때를 제어하기 위해서 어떠한 원하는 로직도 사용할 수 있습니다.
Anatomy of a Control
GUI 컨트롤을 선언할 때 필요되어지는 정보의 3가지 키들이 있습니다:
Type (Position, Content)
이 구조는 두 개의 아규먼트들과 함께 있는 함수라는 것을 명심하십시오. 지금 우리는 이런 구조의 디테일을 살펴볼 것입니다.
Type
Type은 Control Type이고 Unity의 GUI class 또는 GUILayout class에서 함수를 부르는 것에 의해서 선언됩니다. 그것은 가이드의 Layout Modes 섹션에서 논의될 것입니다. 예를 들어 GUI.Label()은 상호적이지 않은 레이블을 생성할 것입니다. 모든 다른 컨트롤 타입은 가이드의 Controls 섹션에서 후에 설명될 것입니다.
Position
Position는 어떠한 GUI 컨트롤 함수에서든 첫 번째 아규먼트 입니다. 아규먼트 그 자체는 Rect()함수와 함께 제공됩니다. Rect()은 4개의 속성을 정의합니다: left-most position, top-most position, total width, total height. 모든 이러한 값들은 integers로 제공되고 그것은 픽셀 값에 해당됩니다. 보든 UnityGUI 컨트롤은 Screen Space에서 작동하고 그것은 픽셀에 출판된 플레이어의 해상도 입니다.
좌표 시스템은 왼쪽 가장 위에서부터 시작합니다. Rect(10, 20, 300, 100)은0,20에서 시작하고 310,120에서 끝나는 직사각형을 정의합니다. 컨트롤이 끝나는 곳이 아닌 Rect()에서 두 번째 짝을 전체 너비와 높이로 하는 것을 반복할 가치가 있습니다. 이것이 위에서 언급된 예제가 왜 300,100이 아닌310,120에서 끝나는 지를 설명하는 것입니다.
사용자는 플레이어에서 사용가능한 스크린 스페이스의 전체 넓이를 얻기위해 Screen.width와 Screen.height을 사용할 수 있습니다:
/* Screen.width & Screen.height example */ // JavaScript function OnGUI () { GUI.Box (Rect (0,0,100,50), "Top-left"); GUI.Box (Rect (Screen.width - 100,0,100,50), "Top-right"); GUI.Box (Rect (0,Screen.height - 50,100,50), "Bottom-left"); GUI.Box (Rect (Screen.width - 100,Screen.height - 50,100,50), "Bottom-right"); } // C# using UnityEngine; using System.Collections; public class GUITest : MonoBehaviour { void OnGUI(){ GUI.Box (new Rect (0,0,100,50), "Top-left"); GUI.Box (new Rect (Screen.width - 100,0,100,50), "Top-right"); GUI.Box (new Rect (0,Screen.height - 50,100,50), "Bottom-left"); GUI.Box (new Rect (Screen.width - 100,Screen.height - 50,100,50), "Bottom-right"); } }
Content
GUI 컨트롤을 위한 두 번째 아규먼트는 컨트롤과 함께 보여지는 실제 내용입니다. 대부분의 경우에 사용자는 사용자의 컨트롤 위에서 어떠한 텍스트나 이미지를 보여주기를 원할 것입니다. 텍스트를 보여주기 위해서 이것과 같은 컨텐트 아규먼트로서 하나의 스트링을 패스합니다:
/* String Content example */ // JavaScript function OnGUI () { GUI.Label (Rect (0,0,100,50), "This is the text string for a Label Control"); } // C# using UnityEngine; using System.Collections; public class GUITest : MonoBehaviour { void OnGUI () { GUI.Label (new Rect (0,0,100,50), "This is the text string for a Label Control"); } }
이미지를 보여주기 위해서 Texture2D public 변수를 선언하고 이것과 같이 컨텐트 아규먼트로서 변수 이름을 패스합니다:
/* Texture2D Content example */ // JavaScript var controlTexture : Texture2D; function OnGUI () { GUI.Label (Rect (0,0,100,50), controlTexture); } // C# public Texture2D controlTexture; ... void OnGUI () { GUI.Label (new Rect (0,0,100,50), controlTexture); }
이것은 실제 시나리오에 가까운 예제입니다:
/* Button Content examples */ // JavaScript var icon : Texture2D; function OnGUI () { if (GUI.Button (Rect (10,10, 100, 50), icon)) { print ("you clicked the icon"); } if (GUI.Button (Rect (10,70, 100, 20), "This is text")) { print ("you clicked the text button"); } } // C# using UnityEngine; using System.Collections; public class GUITest : MonoBehaviour { public Texture2D icon; void OnGUI () { if (GUI.Button (new Rect (10,10, 100, 50), icon)) { print ("you clicked the icon"); } if (GUI.Button (new Rect (10,70, 100, 20), "This is text")) { print ("you clicked the text button"); } } }
GUI 컨트롤에서 이미지와 텍스트를 사용자가 보여줄 수 있도록 허락하는 세 번째 옵션이 있습니다. 사용자는 컨텐트 아규먼트로서 GUIContent 오브젝트를 제공할 수 있고GUIContent안에서 보여지는 스트링과 이미지를 정의할 수 있습니다.
/* Using GUIContent to display an image and a string */ // JavaScript var icon : Texture2D; function OnGUI () { GUI.Box (Rect (10,10,100,50), GUIContent("This is text", icon)); } // C# using UnityEngine; using System.Collections; public class GUITest : MonoBehaviour { public Texture2D icon; void OnGUI () { GUI.Box (new Rect (10,10,100,50), new GUIContent("This is text", icon)); } }
사용자는 또한GUIContent에서 Tooltip을 정의할 수 있고 마우스 움질일 때 GUI에서 어디에서나 그것을 보여줄 수 있습니다.
/* Using GUIContent to display a tooltip */ // JavaScript function OnGUI () { // This line feeds "This is the tooltip" into GUI.tooltip GUI.Button (Rect (10,10,100,20), GUIContent ("Click me", "This is the tooltip")); // This line reads and displays the contents of GUI.tooltip GUI.Label (Rect (10,40,100,20), GUI.tooltip); } // C# using UnityEngine; using System.Collections; public class GUITest : MonoBehaviour { void OnGUI () { // This line feeds "This is the tooltip" into GUI.tooltip GUI.Button (new Rect (10,10,100,20), new GUIContent ("Click me", "This is the tooltip")); // This line reads and displays the contents of GUI.tooltip GUI.Label (new Rect (10,40,100,20), GUI.tooltip); } }
사용자가 대담하다면 사용자는 하나의 스트링, 아이콘 그리고tooltip을 보여주기 위해서GUIContent 를 사용할 수 있습니다!
/* Using GUIContent to display an image, a string, and a tooltip */ // JavaScript var icon : Texture2D; function OnGUI () { GUI.Button (Rect (10,10,100,20), GUIContent ("Click me", icon, "This is the tooltip")); GUI.Label (Rect (10,40,100,20), GUI.tooltip); } // C# using UnityEngine; using System.Collections; public class GUITest : MonoBehaviour { public Texture2D icon; void OnGUI () { GUI.Button (new Rect (10,10,100,20), new GUIContent ("Click me", icon, "This is the tooltip")); GUI.Label (new Rect (10,40,100,20), GUI.tooltip); } }
방대한 양의 예제 목록을 위한 GUIContent's constructor를 위한 스크립팅 레퍼런스 페이지.
- 출처: 유니티코리아위키 (CC BY-NC-SA 2.0)