문서의 이전 판입니다!
목차
CSS (Cascading Style Sheet) Tips!
CSS(Cascading Style Sheet)는 마크업 언어가 실제 표시되는 방법을 기술하는 언어로, HTML과 XHTML에 주로 쓰이며, XML에서도 사용할 수 있다. W3C의 표준이며, 레이아웃과 스타일을 정의할 때의 자유도가 높다.
{Less}도 참조.
http://naradesign.net/open_content/lecture/wp/
즉, HTML 등에 쓰이는 태그가 구체적으로 어떻게 표시될 지를 정의하는 문서이다.
- http://www.w3schools.com/css/ (영어, 하지만 지존.)
http://twitter.github.io/bootstrap/scaffolding.html#gridSystem http://www.divshot.com/
- <p style="text-decoration:underline;">밑줄긋기</p>
- <p style="text-decoration:overline;">윗줄긋기</p>
- <p style="text-decoration:line-through;">가운데줄긋기</p>
- <font style="vertical-align:sub;color:red;font-size:17pt">아래첨자</font>
- <font style="vertical-align:normal;color:red;font-size:17pt">걍~</font>
- <font style="vertica-align:super;color=blue;font-size:14pt;">위첨자</font>
- p.one{letter-spacing:3px; font-size:20px; }/*글자와 글자 사이 간격*/
- p.two{word-spacing:30px; font-size:20px;}/*단어와 단어 사이의 간격*/
- p.three{line-height:150%; font-size:20px;}/*줄간견으로 px과 %로 줄수 있음*/
- <font style="text-transform:capitalize">영문자의 첫 글자만 대문자로 변화 sdagasdg agasdg</font>
- <font style="text-transform:uppercase">영문자의 모든 글자를 대문자로 변화 sDagasdg aGasdg</font>
- <p style="text-indent:20%">문자열 들여쓰기근영</font><!– cm,pt,%등이 올수 있음–>
- 클래스이름
- {white-space:nowrap}
선택자
선택자는 Type(element),Universal(*),class/id,attribute(속성),가상요소/가상클래스,선택자결합(하위,자식,인접) 등으로 구성된다.
| 패턴 | 뜻 |
|---|---|
| #id | id로 지정된 요소 선택 |
| .class | class로 지정된 요소 선택 |
| E | E 요소를 선택 |
| E:link | 방문하지 않은 E를 선택 |
| E:visited | 방문한 E를 선택 |
| E:hover | 마우스가 올라가 있는 동안 E를 선택 |
| E:active | 마우스 클릭 또는 키보드(enter)가 눌린 동안 E를 선택 |
| E:focus | focus가 머물러 있는 동안 E를 선택 |
| E:first-line | E 요소의 첫 번째 라인 선택 |
| E:first-letter | E 요소의 첫 번째 문자 선택 |
| * | 모든 요소 선택 |
| E:first-child | 첫 번째 자식 요소가 E라면 선택 |
| E:lang(fr) | HTML lang 속성의 값이 ’fr’로 지정된 E를 선택 |
| E::before | E 요소 전에 생성된 요소 선택 |
| E::after | E 요소 후에 생성된 요소 선택 |
| E>F | E 요소의 자식인 F 요소 선택 |
| E+F | E 요소를 뒤의 F 요소 선택 |
| E[foo] | ‘foo’ 속성이 포함된 E를 선택 |
| E[foo="bar"] | ‘foo’ 속성의 값이 ’bar’와 일치하는 E를 선택 |
| E[foo~="bar"] | ‘foo’ 속성의 값에 ’bar’가 포함되는 E를 선택 |
| E[foo|="en"] | ‘foo’ 속성의 값이 ’en’ 또는 ’en-’ 으로 시작되는 E를 선택 |
| E[foo^="bar"] | ‘foo’ 속성의 값이 ’bar’로 정확하게 시작하는 요소 선택 |
| E[foo$="bar"] | ‘foo’ 속성의 값이 ’bar’로 정확하게 끝나는 요소 선택 |
| E[foo*="bar"] | ‘foo’ 속성의 값에 ’bar’를 포함하는 요소 선택 |
| E:root | 문서의 최상위 루트 요소 선택 |
| E:nth-child(n) | 그 부모의 n번째 자식이 앞으로부터 지정된 순서와 일치하는 E 라면 선택 |
| E:nth-last-child(n) | n번째 자식이 뒤로부터 지정된 순서와 일치하는 요소가 E 라면 선택 |
| E:nth-of-type(n) | E 요소 중 앞으로부터 순서가 일치하는 n번째 E 요소 선택 |
| E:nth-last-of-type(n) | E 요소 중 끝으로부터 순서가 일치하는 n번째 E 요소 선택 |
| E:last-child | E 요소 중 마지막 자식이라면 E 선택 |
| E:first-of-type | E 요소 중 첫번째 E 선택 |
| E:last-of-type | E 요소 중 마지막 E 선택 |
| E:only-child | E 요소가 유일한 자식이면 선택 |
| E:only-of-type | E 요소가 같은 타입이면 선택 |
| E:empty | 텍스트 및 공백을 포함하여 빈 자식을 가진 E를 선택 |
| E:target | E의 URI의 대상이 되면 선택 |
| E:enabled | 활성화된 폼 컨트롤 E요소 선택 |
| E:disabled | 비활성화된 폼 컨트롤 E요소 선택 |
| E:checked | 선택된 폼 컨트롤(라디오버튼,체크박스)을 선택 |
| E:not(s) | s가 아닌 E 요소 선택 |
| E~F | E 요소가 앞에 존재하면 F를 선택 |
복합 선택자(Combinator)
하위 선택자(Descendant Combinator)와 자식 선택자(Child Combinator)
| 패턴 | 의미 |
|---|---|
| E F | E 요소의 자손인 F 요소를 선택합니다. |
| E>F | E 요소의 자식인 F 요소만 선택합니다. |
태그들이 포함 관계를 가질 때 포함하는 요소를 부모 요소, 포함되는 요소를 자식 요소라고 합니다. 하위 선택자는 부모 요소에 포함된 ‘모든’ 하위 요소에 스타일을 적용합니다. 하지만, 자식 선택자는 부모의 바로 아래 자식 요소에만 적용합니다
인접 형제 선택자(Adjacent Sibling Combinator)와 일반 형제 선택자(General Sibling Combinator)
| 패턴 | 의미 |
|---|---|
| E+F | E 요소를 뒤따르는 F 요소를 선택합니다.(E와 F 사이에 다른 요소가 존재하면 선택하지 않습니다.) |
| E~F | E 요소가 앞에 존재하면 F를 선택합니다. (E가 F보다 먼저 등장하지 않으면 선택하지 않습니다.) |
같은 부모 요소를 가지는 요소들을 형제 관계라고 부릅니다. 이 때 먼저 나오는 요소를 ‘형 요소’, 나중에 나오는 요소를 ‘동생 요소’라고 합니다. 먼저 나온다는 것은 html문서에 먼저 쓰여지는 것을 말합니다.
인접 형제 선택자는 형제 중 첫번째 동생 요소가 조건을 충족시킬 때에만 스타일을 적용합니다. 하지만 일반 형제 선택자는 조건을 충족하는 모든 동생 요소에 스타일을 적용합니다. 두 선택자 모두 형 요소에는 적용되지 않습니다
속성 선택자(Attribute Selectors)
위에서 살펴본 선택자들은 태그나 클래스 이름, ID이름만 알면 그대로 스타일을 적용할 수 있습니다. 하지만 이제 살펴볼 속성 선택자는 클래스 속성이나 ID속성과 같이 대표적인 속성이 아닌 태그 안의 특정 속성들에 따라 스타일을 지정합니다. 속성 값의 조건에 따라 다양한 스타일을 지정할 수 있기 때문에 활용도가 높은 스타일 지정 방식입니다.
| E[foo] | ‘foo’ 속성이 포함된 E를 선택 |
| E[foo="bar"] | ‘foo’ 속성의 값이 ’bar’와 일치하는 E를 선택 |
| E[foo~="bar"] | ‘foo’ 속성의 값에 ’bar’가 포함되는 E를 선택 |
| E[foo|="en"] | ‘foo’ 속성의 값이 ’en’ 또는 ’en-’ 으로 시작되는 E를 선택 |
| E[foo^="bar"] | ‘foo’ 속성의 값이 ’bar’로 정확하게 시작하는 요소 선택 |
| E[foo$="bar"] | ‘foo’ 속성의 값이 ’bar’로 정확하게 끝나는 요소 선택 |
| E[foo*="bar"] | ‘foo’ 속성의 값에 ’bar’를 포함하는 요소 선택 |
/* E[attr]형식 */ a[href] { background: yellowgreen; color: black; } /* E[attr="val"]형식 */ input[type="text"] { width: 150px; border: 1px solid #000; } /* E[attr$="val"]형식 */ a[href$=".xls"] { background: darkgreen; } <!-- HTML --> <a href="one.html">E[attr]형식</a> <input type="text" name="name"> <a href="one.xls">E[attr$="val"]형식</a>
CSS 초기화 (Clearing; Reset)
여러 소스를 짜집기 할 때 서로 영향을 주는 경우 사용한다.
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, font, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td { margin: 0; padding: 0; border: 0; outline: 0; vertical-align: baseline; background: transparent; }
아니면 다음과 같은 파일을 사용할 수도 있다.
- reset.css
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, font, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td { margin: 0; padding: 0; border: 0; outline: 0; font-weight: inherit; font-style: inherit; font-size: 100%; font-family: inherit; vertical-align: baseline; } /* remember to define focus styles! */ :focus { outline: 0; } body { line-height: 1; color: black; background: white; } ol, ul { list-style: none; } /* tables still need 'cellspacing="0"' in the markup */ table { border-collapse: separate; border-spacing: 0; } caption, th, td { text-align: left; font-weight: normal; } blockquote:before, blockquote:after, q:before, q:after { content: ""; } blockquote, q { quotes: "" ""; }
background
left top left center left bottom right top right center right bottom center top center center center bottom
둥근 테두리
ie9, 파폭, 크롬 등에서 지원함.
/* 왼쪽위 */ -webkit-border-top-left-radius: 15px; -moz-border-radius-topleft: 15px; border-top-left-radius: 15px; /* 왼쪽아래 */ -webkit-border-bottom-left-radius: 15px; -moz-border-radius-bottomleft: 15px; border-bottom-left-radius: 15px; /*오른쪽위*/ -webkit-border-top-right-radius: 15px; -moz-border-radius-topright: 15px; border-top-right-radius: 15px; /*오른쪽 아래*/ -webkit-border-bottom-right-radius: 15px; -moz-border-radius-bottomright: 15px; border-bottom-right-radius: 15px;
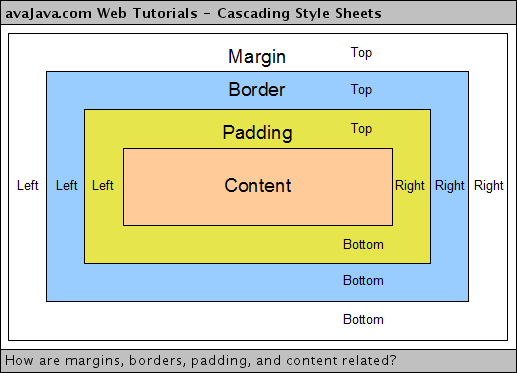
Margin & Padding
- margin 은 본문과 외부사이의 간격이다.
- padding은 본문과 본문의 태두리와의 사이이구요.
- border는 margin 과 padding 사이의 것이겠다.
- 위 오른쪽 아래 왼쪽; 순서대로 적을수 있다.
pt px em % 변환
px * 0.0626 = em
예를 들면
15px * 0.0626 = 0.939em 77px * 0.0626 = 4.8em 80px * 0.0626 = 5.008em
| Points | Pixels | Ems | Percent |
|---|---|---|---|
| 6pt | 8px | 0.5em | 50% |
| 7pt | 9px | 0.55em | 55% |
| 7.5pt | 10px | 0.625em | 62.5% |
| 8pt | 11px | 0.7em | 70% |
| 9pt | 12px | 0.75em | 75% |
| 10pt | 13px | 0.8em | 80% |
| 10.5pt | 14px | 0.875em | 87.5% |
| 11pt | 15px | 0.95em | 95% |
| 12pt | 16px | 1em | 100% |
| 13pt | 17px | 1.05em | 105% |
| 13.5pt | 18px | 1.125em | 112.5% |
| 14pt | 19px | 1.2em | 120% |
| 14.5pt | 20px | 1.25em | 125% |
| 15pt | 21px | 1.3em | 130% |
| 16pt | 22px | 1.4em | 140% |
| 17pt | 23px | 1.45em | 145% |
| 18pt | 24px | 1.5em | 150% |
| 20pt | 26px | 1.6em | 160% |
| 22pt | 29px | 1.8em | 180% |
| 24pt | 32px | 2em | 200% |
| 26pt | 35px | 2.2em | 220% |
| 27pt | 36px | 2.25em | 225% |
| 28pt | 37px | 2.3em | 230% |
| 29pt | 38px | 2.35em | 235% |
| 30pt | 40px | 2.45em | 245% |
| 32pt | 42px | 2.55em | 255% |
| 34pt | 45px | 2.75em | 275% |
| 36pt | 48px | 3em | 300% |
줄이기 (...)
.ellipsis { width: 150px; text-overflow: ellipsis; white-space: nowrap; overflow: hidden; }
display
div 태그로 만든 Layer를 안보이게 하는 두가지 방법
display:none <-> block
아예 사라지게 하는것. 보이지도 않고 해당 공간도 존재하지 않게 됨
visibility:hidden <-> visible
보이지만 않고 해당 공간은 존재. width와 height값을 주었다면 그만큼 공간은 존재하게 됨
Float 탈출
부모 div에 overflow:hidden 추가
<Center> tag
아직도 작동하지만 웹표준에서 삭제되었다. CSS를 이용한 정렬이 권장된다.
내용물이 텍스트 인 경우
text-align:center;
내용물이 Div, Table 등인 경우
margin:0 auto;
를 사용한다.