문서의 이전 판입니다!
목차
CSS (Cascading Style Sheet) Tips!
CSS(Cascading Style Sheet)는 마크업 언어가 실제 표시되는 방법을 기술하는 언어로, HTML과 XHTML에 주로 쓰이며, XML에서도 사용할 수 있다. W3C의 표준이며, 레이아웃과 스타일을 정의할 때의 자유도가 높다.
{Less}도 참조.
http://naradesign.net/open_content/lecture/wp/
즉, HTML 등에 쓰이는 태그가 구체적으로 어떻게 표시될 지를 정의하는 문서이다.
- http://www.w3schools.com/css/ (영어, 하지만 지존.)
http://twitter.github.io/bootstrap/scaffolding.html#gridSystem http://www.divshot.com/
- <p style="text-decoration:underline;">밑줄긋기</p>
- <p style="text-decoration:overline;">윗줄긋기</p>
- <p style="text-decoration:line-through;">가운데줄긋기</p>
- <font style="vertical-align:sub;color:red;font-size:17pt">아래첨자</font>
- <font style="vertical-align:normal;color:red;font-size:17pt">걍~</font>
- <font style="vertica-align:super;color=blue;font-size:14pt;">위첨자</font>
- p.one{letter-spacing:3px; font-size:20px; }/*글자와 글자 사이 간격*/
- p.two{word-spacing:30px; font-size:20px;}/*단어와 단어 사이의 간격*/
- p.three{line-height:150%; font-size:20px;}/*줄간견으로 px과 %로 줄수 있음*/
- <font style="text-transform:capitalize">영문자의 첫 글자만 대문자로 변화 sdagasdg agasdg</font>
- <font style="text-transform:uppercase">영문자의 모든 글자를 대문자로 변화 sDagasdg aGasdg</font>
- <p style="text-indent:20%">문자열 들여쓰기근영</font><!– cm,pt,%등이 올수 있음–>
- 클래스이름
- {white-space:nowrap}
CSS 초기화 (Clearing; Reset)
여러 소스를 짜집기 할 때 서로 영향을 주는 경우 사용한다.
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, font, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td { margin: 0; padding: 0; border: 0; outline: 0; vertical-align: baseline; background: transparent; }
아니면 다음과 같은 파일을 사용할 수도 있다.
- reset.css
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, font, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td { margin: 0; padding: 0; border: 0; outline: 0; font-weight: inherit; font-style: inherit; font-size: 100%; font-family: inherit; vertical-align: baseline; } /* remember to define focus styles! */ :focus { outline: 0; } body { line-height: 1; color: black; background: white; } ol, ul { list-style: none; } /* tables still need 'cellspacing="0"' in the markup */ table { border-collapse: separate; border-spacing: 0; } caption, th, td { text-align: left; font-weight: normal; } blockquote:before, blockquote:after, q:before, q:after { content: ""; } blockquote, q { quotes: "" ""; }
background
left top left center left bottom right top right center right bottom center top center center center bottom
둥근 테두리
ie9, 파폭, 크롬 등에서 지원함.
/* 왼쪽위 */ -webkit-border-top-left-radius: 15px; -moz-border-radius-topleft: 15px; border-top-left-radius: 15px; /* 왼쪽아래 */ -webkit-border-bottom-left-radius: 15px; -moz-border-radius-bottomleft: 15px; border-bottom-left-radius: 15px; /*오른쪽위*/ -webkit-border-top-right-radius: 15px; -moz-border-radius-topright: 15px; border-top-right-radius: 15px; /*오른쪽 아래*/ -webkit-border-bottom-right-radius: 15px; -moz-border-radius-bottomright: 15px; border-bottom-right-radius: 15px;
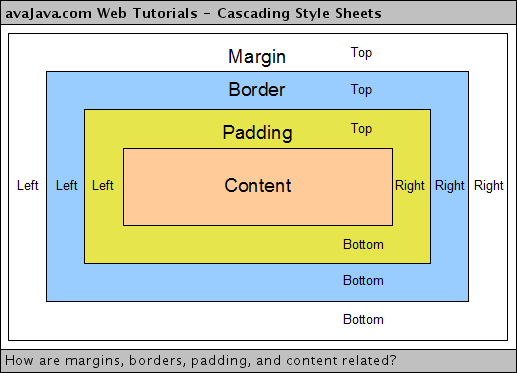
Margin & Padding
- margin 은 본문과 외부사이의 간격이다.
- padding은 본문과 본문의 태두리와의 사이이구요.
- border는 margin 과 padding 사이의 것이겠다.
- 위 오른쪽 아래 왼쪽; 순서대로 적을수 있다.
pt px em % 변환
px * 0.0626 = em
예를 들면
15px * 0.0626 = 0.939em 77px * 0.0626 = 4.8em 80px * 0.0626 = 5.008em
| Points | Pixels | Ems | Percent |
|---|---|---|---|
| 6pt | 8px | 0.5em | 50% |
| 7pt | 9px | 0.55em | 55% |
| 7.5pt | 10px | 0.625em | 62.5% |
| 8pt | 11px | 0.7em | 70% |
| 9pt | 12px | 0.75em | 75% |
| 10pt | 13px | 0.8em | 80% |
| 10.5pt | 14px | 0.875em | 87.5% |
| 11pt | 15px | 0.95em | 95% |
| 12pt | 16px | 1em | 100% |
| 13pt | 17px | 1.05em | 105% |
| 13.5pt | 18px | 1.125em | 112.5% |
| 14pt | 19px | 1.2em | 120% |
| 14.5pt | 20px | 1.25em | 125% |
| 15pt | 21px | 1.3em | 130% |
| 16pt | 22px | 1.4em | 140% |
| 17pt | 23px | 1.45em | 145% |
| 18pt | 24px | 1.5em | 150% |
| 20pt | 26px | 1.6em | 160% |
| 22pt | 29px | 1.8em | 180% |
| 24pt | 32px | 2em | 200% |
| 26pt | 35px | 2.2em | 220% |
| 27pt | 36px | 2.25em | 225% |
| 28pt | 37px | 2.3em | 230% |
| 29pt | 38px | 2.35em | 235% |
| 30pt | 40px | 2.45em | 245% |
| 32pt | 42px | 2.55em | 255% |
| 34pt | 45px | 2.75em | 275% |
| 36pt | 48px | 3em | 300% |
줄이기 (...)
.ellipsis { width: 150px; text-overflow: ellipsis; white-space: nowrap; overflow: hidden; }
display
div 태그로 만든 Layer를 안보이게 하는 두가지 방법
display:none <-> block
아예 사라지게 하는것. 보이지도 않고 해당 공간도 존재하지 않게 됨
visibility:hidden <-> visible
보이지만 않고 해당 공간은 존재. width와 height값을 주었다면 그만큼 공간은 존재하게 됨
Float 탈출
부모 div에 overflow:hidden 추가
<Center> tag
아직도 작동하지만 웹표준에서 삭제되었다. CSS를 이용한 정렬이 권장된다.
내용물이 텍스트 인 경우
text-align:center;
내용물이 Div, Table 등인 경우
margin:0 auto;
를 사용한다.